mNo edit summary |
No edit summary Tag: rte-source |
||
| (45 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="width:97%; border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><br /><div style="font-size:400%; font-family:'Times New Roman'; text-shadow: 3px 3px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Marc Lucas</div><div style="font-size:140%; font-family:'Times New Roman'; text-shadow: 3px 3px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> </div><br /> |
||
| − | {{My Character|PJO girl}} |
||
| + | <table class="mainpage-gemw" style="width:100%;"><tr> |
||
| − | |||
| + | <td> </td> |
||
| − | |||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| − | {{Tyche}} |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| − | {{Character Infobox |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Titles:</div> |
||
| − | |name = Marc Lucas |
||
| + | |- |
||
| − | |image = ML.jpg |
||
| + | |<div style="font-size:130%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Son of Tyche<br />Four leaf Clover</div> |
||
| − | |title = Son Of Tyche |
||
| + | |} |
||
| − | |title2 = The Lucky One |
||
| + | </td> |
||
| − | |gender = Male |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| − | |family = Tyche (Mother), Brad Lucas (Father) and Tyche Cabin |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| − | |status = Alive, Healthy and Single |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Owned by:</div> |
||
| − | |height = 6'2 |
||
| + | |- |
||
| − | |affiliation = Olympians |
||
| + | |<div style="font-size:130%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"><span style="color: #DCDEAC;">[[User:A Son of Hades|Ash]]</span><br />'''Last Update:'''<br />16/02/14</div> |
||
| − | |weapons = Sword |
||
| + | |} |
||
| − | |species = Half-Blood |
||
| + | </td><td> </td></tr></table> |
||
| − | |home = Camp HB |
||
| + | </div> |
||
| − | |quests = None |
||
| + | <tabber> |
||
| − | |eye color = Brown |
||
| + | Welcome= |
||
| − | |hair color = Brown }} |
||
| + | <table class="mainpage-gemw" style="width:100%; -moz-box-shadow: 0 0 10px 3px #2DEBAE; background-color:#1C264A; color:#DCDEAC; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #1C264A), color-stop(1, #1C264A)); border:2px solid #2DEBAE; border-bottom:10px solid #2DEBAE; -moz-border-radius: 23px; -moz-border-radius-topright: 23px; -moz-border-radius-bottomleft: 23px; border-radius: 23px; border-top-right-radius: 23px; border-bottom-left-radius: 23px; margin-top: 23px;" cellpadding=2> |
||
| − | |||
| + | <tr></tr> |
||
| − | ==Personality== |
||
| + | <tr></tr> |
||
| − | |||
| + | <tr></tr> |
||
| − | If we had to describe Marc in one word, it would be confident. With his luck and fortune, nothing can bring him down. He's always in a good move, unless you get on his bad side. He's pretty much the perfect boy to date. Never has he broken a mirror, or walked under a ladder. |
||
| + | <tr></tr> |
||
| − | |||
| + | <tr></tr> |
||
| − | ==History== |
||
| + | <tr></tr> |
||
| − | |||
| + | <tr> |
||
| − | The night of his life, Brad Lucas was at a local Casino. He gambled hard, a little too hard. When he only had a few money left to display, a woman appeared out of nowhere and offered to play with him against a group of men. Instantly, they won the game, as if by luck. Brad earned his money and got drunk, with who turned out to be the one and only Tyche. They spent the night together and... You know what I mean. At the end of the night, she admitted that she was a godesse and that they were going to have a child. He thought it was only the alcohol talk. She left the next morning, and after 9 months, Brad discovered that Tyche wasn't bluffing. Marc was left in a basket, that came with all the information needed and a Celestial Bronze sword to protect him. |
||
| + | <td> </td> |
||
| − | |||
| + | <td colspan="5"> |
||
| + | {{Semi-Active User}}<br /> |
||
| + | {{Marc Lucas| He flipped a coin high into the air before catching it. 'Hey there.' he said with a smile as he caught you looking.}}<br /> |
||
| + | <div style="text-align:center;">[[File:Marc1.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">General Personality</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | If we had to describe Marc in one word, it would be confident. With his luck and fortune, nothing can bring him down. He's always in a good mood, unless you get on his bad side. He's pretty much the perfect boy to date. Never has he broken a mirror, or walked under a ladder. |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc2.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Camp Life</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | camp life |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc4.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | </table> |
||
| + | |-| |
||
| + | Basic= |
||
| + | <table class="mainpage-gemw" style="width:100%; -moz-box-shadow: 0 0 10px 3px #2DEBAE; background-color:#1C264A; color:#DCDEAC; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; background-image: -moz-linear-gradient(top, #1C264A 0%, #1C264A 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #1C264A), color-stop(1, #1C264A)); border:2px solid #2DEBAE; border-bottom:10px solid #2DEBAE; -moz-border-radius: 23px; -moz-border-radius-topright: 23px; -moz-border-radius-bottomleft: 23px; border-radius: 23px; border-top-right-radius: 23px; border-bottom-left-radius: 23px; margin-top: 23px;" cellpadding=2> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">The Basics</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc5.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Name:</div> |
||
| + | |- |
||
| + | |<div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |'''Full Name:''' |
||
| + | |- |
||
| + | |Mark Lucas |
||
| + | |- |
||
| + | |'''Pronunciation:''' |
||
| + | |- |
||
| + | |Ma-r-k Loo-cus |
||
| + | |- |
||
| + | |'''Meaning:''' |
||
| + | |- |
||
| + | |War |
||
| + | |- |
||
| + | |'''Nicknames:''' |
||
| + | |- |
||
| + | |Marc |
||
| + | |} |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td class="mainpage-gemw" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Age/Status:</div> |
||
| + | |- |
||
| + | |<div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |'''Born:''' |
||
| + | |- |
||
| + | |28th of December, 1998 |
||
| + | |- |
||
| + | |'''Age:''' |
||
| + | |- |
||
| + | |16 |
||
| + | |- |
||
| + | |'''Status:''' |
||
| + | |- |
||
| + | |Alive |
||
| + | |} |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Basic:</div> |
||
| + | |- |
||
| + | |<div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |'''Gender:''' |
||
| + | |- |
||
| + | |Male |
||
| + | |- |
||
| + | |'''Species:''' |
||
| + | |- |
||
| + | |Demigod |
||
| + | |- |
||
| + | |'''Nationality:''' |
||
| + | |- |
||
| + | |American |
||
| + | |- |
||
| + | |'''Sexuality:''' |
||
| + | |- |
||
| + | |Straight |
||
| + | |- |
||
| + | |'''Relationship:''' |
||
| + | |- |
||
| + | |Taken |
||
| + | |- |
||
| + | |'''Native Language:''' |
||
| + | |- |
||
| + | |English and Greek |
||
| + | |- |
||
| + | |'''Accent:''' |
||
| + | |- |
||
| + | |American |
||
| + | |- |
||
| + | |'''Languages Spoken:''' |
||
| + | |- |
||
| + | |English, Greek and Spanish |
||
| + | |} |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc6.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | </table> |
||
| + | |-| |
||
| + | History= |
||
| + | <table class="mainpage-gemw" style="width:100%; -moz-box-shadow: 0 0 10px 3px #2DEBAE; background-color:#1C264A; color:#DCDEAC; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #1C264A), color-stop(1, #1C264A)); border:2px solid #2DEBAE; border-bottom:10px solid #2DEBAE; -moz-border-radius: 23px; -moz-border-radius-topright: 23px; -moz-border-radius-bottomleft: 23px; border-radius: 23px; border-top-right-radius: 23px; border-bottom-left-radius: 23px; margin-top: 23px;" cellpadding=2> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">History</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#FFFFFF;"| |
||
| + | |- |
||
| + | | |
||
Marc had a pretty good life. He was nice, lucky and good looking. He was always The Lucky One. Marc went to a normal high school, with normal friends and normal and a what he thought was a normal girlfriend. Without knowing he was a demigod, Marc lived with his father. At his 14th birthday party, everything changed. The second he was going to cut his birthday cake, his girlfriend turned into a horrible creature, an empousa. The mortals saw a over-drunk teenagers and fled the apartment, afraid of getting hurt. When Marc screamed, his father knew something was wrong. He quickly took the sword Tyche gave to him and stabbed it from the back. |
Marc had a pretty good life. He was nice, lucky and good looking. He was always The Lucky One. Marc went to a normal high school, with normal friends and normal and a what he thought was a normal girlfriend. Without knowing he was a demigod, Marc lived with his father. At his 14th birthday party, everything changed. The second he was going to cut his birthday cake, his girlfriend turned into a horrible creature, an empousa. The mortals saw a over-drunk teenagers and fled the apartment, afraid of getting hurt. When Marc screamed, his father knew something was wrong. He quickly took the sword Tyche gave to him and stabbed it from the back. |
||
| − | Marc demanded explanations. His father told him everything. From his mother Tyche, to Camp Half-Blood. He was mostly stunned, but took it well. It all explained the source of his luck and fortune. Since he had a very strong relationship |
+ | Marc demanded explanations. His father told him everything. From his mother Tyche, to Camp Half-Blood. He was mostly stunned, but took it well. It all explained the source of his luck and fortune. Since he had a very strong relationship with his father, he didn't want to leave him. So he stayed with his father for another year and they made a deal that, when he turned 15, he would be forced to go to Camp Half-Blood since it would be too dangerous for him to stay any longer. His father protected him at all causes. |
| − | with his father, he didin't want to leave him. So hestayed with his father for another year and they made a deal that, when he turned 15, he would be forced to go to Camp HB since it would be too dangerous for him to stay any longer. His father protected him at all causes. |
||
| − | Then came the day when he turned 15. Before leaving, his father gave him the sword Tyche gave him for good luck. He then went to Camp with the ride they sent (The strawberrie truck). They arrived safely to Half Blood Hill. A satyr took him from they're and introduced him to the Tyche Cabin |
+ | Then came the day when he turned 15. Before leaving, his father gave him the sword Tyche gave him for good luck. He then went to Camp with the ride they sent (The strawberrie truck). They arrived safely to Half Blood Hill. A satyr took him from they're and introduced him to the Tyche Cabin, and Marx got his own his room |
| + | |} |
||
| − | ==Powers== |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc7.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Childhood & Family Info</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc8.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Childhood & Firsts:</div> |
||
| + | |- |
||
| + | |<div style="font-size:145%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |'''Hometown:''' |
||
| + | |- |
||
| + | |L.A |
||
| + | |- |
||
| + | |'''Earliest Memory:''' |
||
| + | |- |
||
| + | |Seeing his father gamble |
||
| + | |- |
||
| + | |'''Schooling:''' |
||
| + | |- |
||
| + | |Public |
||
| + | |- |
||
| + | |'''First Kiss:''' |
||
| + | |- |
||
| + | |[[Erica River]] |
||
| + | |- |
||
| + | |'''First Sex:''' |
||
| + | |- |
||
| + | |WIP |
||
| + | |- |
||
| + | |'''First Love:''' |
||
| + | |- |
||
| + | |[[Erica River]] |
||
| + | |- |
||
| + | |'''Other Firsts:''' |
||
| + | |- |
||
| + | | |
||
| + | |} |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Family:</div> |
||
| + | |- |
||
| + | |<div style="font-size:145%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |'''Mother:''' |
||
| + | |- |
||
| + | |[[Tyche|<span style="color: #DCDEAC;">Tyche</span>]] |
||
| + | |- |
||
| + | |'''Father:''' |
||
| + | |- |
||
| + | |Brad Lucas |
||
| + | |- |
||
| + | |'''Half-Siblings:''' |
||
| + | |- |
||
| + | |[[Tyche's Cabin|<span style="color: #DCDEAC;">Tyche's Cabin</span>]] |
||
| + | |- |
||
| + | |'''Siblings:''' |
||
| + | |- |
||
| + | |None |
||
| + | |- |
||
| + | |'''Other Relatives:''' |
||
| + | |- |
||
| + | | |
||
| + | |} |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Family Photo Album</div> |
||
| + | |- |
||
| + | |<div style="font-size:130%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | <gallery position="center" columns="3" spacing="small" widths="175" bordersize="large" bordercolor="#8e8e8e" captionsize="large" captionalign="center"> |
||
| + | Tyche.jpg|Tyche, Mother |
||
| + | </gallery> |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc9.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | </table> |
||
| + | |-| |
||
| + | Looks= |
||
| + | <table class="mainpage-gemw" style="width:100%; -moz-box-shadow: 0 0 10px 3px #2DEBAE; background-color:#1C264A; color:#DCDEAC; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #1C264A), color-stop(1, #1C264A)); border:2px solid #2DEBAE; border-bottom:10px solid #2DEBAE; -moz-border-radius: 23px; -moz-border-radius-topright: 23px; -moz-border-radius-bottomleft: 23px; border-radius: 23px; border-top-right-radius: 23px; border-bottom-left-radius: 23px; margin-top: 23px;" cellpadding=2> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
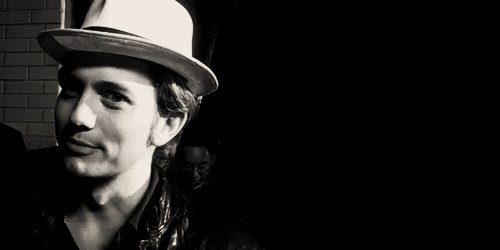
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:250%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Physical Appearance & Images</div> |
||
| + | <div style="text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Model: Jackson Rathbone</div><br /></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc10.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Physical Description</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |align="left"|'''Eye Colour''' |
||
| + | | |
||
| + | |align="right"|Green Eyes |
||
| + | |- |
||
| + | |align="left"|'''Hair Colour''' |
||
| + | | |
||
| + | |align="right"|Brown Hair |
||
| + | |- |
||
| + | |align="left"|'''Height''' |
||
| + | | |
||
| + | |align="right"|6'1 |
||
| + | |- |
||
| + | |align="left"|'''Weight''' |
||
| + | | |
||
| + | |align="right"| |
||
| + | |- |
||
| + | |align="left"|'''Ethnicity''' |
||
| + | | |
||
| + | |align="right"|American |
||
| + | |- |
||
| + | |align="left"|'''Handedness''' |
||
| + | | |
||
| + | |align="right"|Right |
||
| + | |- |
||
| + | |align="left"|'''Shoe Size''' |
||
| + | | |
||
| + | |align="right"|11 |
||
| + | |- |
||
| + | |align="left"|'''Blood Type''' |
||
| + | | |
||
| + | |align="right"|A+ |
||
| + | |- |
||
| + | |align="left"|'''Voice''' |
||
| + | | |
||
| + | |align="right"|Baritone |
||
| + | |- |
||
| + | |align="left"|'''Eye Sight''' |
||
| + | | |
||
| + | |align="right"|20/20 |
||
| + | |- |
||
| + | |align="left"|'''Health Status''' |
||
| + | | |
||
| + | |align="right"|Healthy |
||
| + | |- |
||
| + | |align="left"|'''Clothing Style''' |
||
| + | | |
||
| + | |align="right"|Casual |
||
| + | |- |
||
| + | |align="left"|'''Distinguishing Marks''' |
||
| + | | |
||
| + | |align="right"|None |
||
| + | |- |
||
| + | |align="left"|'''Body Style''' |
||
| + | | |
||
| + | |align="right"|Muscular |
||
| + | |} |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">More Images</div> |
||
| + | |- |
||
| + | |<div style="font-size:130%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | <gallery position="center" columns="3" spacing="small" widths="173" bordersize="large" bordercolor="#8e8e8e" captionsize="large" captionalign="center"> |
||
| + | ML.jpg |
||
| + | ML5.jpg |
||
| + | ML4.jpg |
||
| + | ML2.jpg |
||
| + | ML3.jpg |
||
| + | ML9.jpg |
||
| + | ML10.jpg |
||
| + | ML7.jpg |
||
| + | ML11.jpg |
||
| + | ML13.jpg |
||
| + | ML8.jpg |
||
| + | ML12.jpg |
||
| + | </gallery> |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc11.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | </table> |
||
| + | |-| |
||
| + | Weapons/Abilities= |
||
| + | <table class="mainpage-gemw" style="width:100%; -moz-box-shadow: 0 0 10px 3px #2DEBAE; background-color:#1C264A; color:#DCDEAC; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #1C264A), color-stop(1, #1C264A)); border:2px solid #2DEBAE; border-bottom:10px solid #2DEBAE; -moz-border-radius: 23px; -moz-border-radius-topright: 23px; -moz-border-radius-bottomleft: 23px; border-radius: 23px; border-top-right-radius: 23px; border-bottom-left-radius: 23px; margin-top: 23px;" cellpadding=2> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Weapons</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc12.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | |<div style="text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">[[File:FLC.jpg]]</div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td class="mainpage-gemw" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | |<div style="text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">[[File:Angel longsword.jpg]]</div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | |<div style="text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">[[File:FLC.jpg]]</div> |
||
| + | |} |
||
| + | </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc13.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Combat & Abilities</div><br /> |
||
| + | <div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |align="left"|'''Skills''' |
||
| + | |align="center"|Swordfighting |
||
| + | |- |
||
| + | |align="left"|'''Weapon of Choice''' |
||
| + | |align="center"|Sword |
||
| + | |- |
||
| + | |align="left"|'''Strengths''' |
||
| + | |align="center"|Sword fighter |
||
| + | |- |
||
| + | |align="left"|'''Weaknesses''' |
||
| + | |align="center"|Archery |
||
| + | |- |
||
| + | |align="left"|'''Quests/Missions Led''' |
||
| + | |align="center"|0 |
||
| + | |- |
||
| + | |align="left"|'''Quests/Missions Been On''' |
||
| + | |align="center"|0 |
||
| + | |} |
||
| + | <div style="text-align:left;"> |
||
{{Tyche Powers}} |
{{Tyche Powers}} |
||
| + | </div> |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc14.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | </table> |
||
| + | |-| |
||
| + | Other Info= |
||
| + | <table class="mainpage-gemw" style="width:100%; -moz-box-shadow: 0 0 10px 3px #2DEBAE; background-color:#1C264A; color:#DCDEAC; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #1C264A), color-stop(1, #1C264A)); border:2px solid #2DEBAE; border-bottom:10px solid #2DEBAE; -moz-border-radius: 23px; -moz-border-radius-topright: 23px; -moz-border-radius-bottomleft: 23px; border-radius: 23px; border-top-right-radius: 23px; border-bottom-left-radius: 23px; margin-top: 23px;" cellpadding=2> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">General & Misc Info</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Luck is a gift to balance</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">General Information</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |align="left"|'''Current Location''' |
||
| + | |align="center"|Camp Half-Blood |
||
| + | |- |
||
| + | |align="left"|'''Pets''' |
||
| + | |align="center"| |
||
| + | |- |
||
| + | |align="left"|'''Likes''' |
||
| + | |align="center"|Gambling. |
||
| + | |- |
||
| + | |align="left"|'''Dislikes''' |
||
| + | |align="center"|Black cats |
||
| + | |- |
||
| + | |align="left"|'''Fears/Phobias''' |
||
| + | |align="center"|None |
||
| + | |- |
||
| + | |align="left"|'''Hobbies''' |
||
| + | |align="center"|Hanging out with his friends |
||
| + | |- |
||
| + | |align="left"|'''Motto''' |
||
| + | |align="center"|I dont like black cats |
||
| + | |- |
||
| + | |align="left"|'''Things He Won't Do''' |
||
| + | |align="center"|Betray the gods or his friends. |
||
| + | |- |
||
| + | |align="left"|'''Person They Secretly Admire''' |
||
| + | |align="center"|No one |
||
| + | |- |
||
| + | |align="left"|'''Most Influenced By''' |
||
| + | |align="center"|His friends |
||
| + | |- |
||
| + | |align="left"|'''Moral Compass''' |
||
| + | |align="center"|North |
||
| + | |- |
||
| + | |align="left"|'''Most Important Person Before Camp''' |
||
| + | |align="center"|His father |
||
| + | |- |
||
| + | |align="left"|'''Most Important Person Now''' |
||
| + | |align="center"|[[Erica River]] |
||
| + | |- |
||
| + | |align="left"|'''Immediate Goals''' |
||
| + | |align="center"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Long Term Goals''' |
||
| + | |align="center"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Reacts to a Crisis?''' |
||
| + | |align="center"|Head on |
||
| + | |- |
||
| + | |align="left"|'''Face Their Problems?''' |
||
| + | |align="center"|Good |
||
| + | |- |
||
| + | |align="left"|'''Reacts to Change''' |
||
| + | |align="center"|Adapts |
||
| + | |- |
||
| + | |align="left"|'''Alignment''' |
||
| + | |align="center"|CHB |
||
| + | |} |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Images of Possessions</div> |
||
| + | |- |
||
| + | |<div style="font-size:130%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | <gallery position="center" columns="3" spacing="small" widths="175" bordersize="large" bordercolor="#8e8e8e" captionsize="large" captionalign="center"> |
||
| + | </gallery> |
||
| − | ==Relationships== |
||
| + | </div> |
||
| − | {| border="1" cellpadding="1" cellspacing="1" style="width: 500px;" |
||
| + | |} |
||
| − | |'''Name''' |
||
| + | </td> |
||
| − | |'''Relation''' |
||
| + | <td> </td> |
||
| − | |'''Feelings''' |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Habits & Traits</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
|- |
|- |
||
| + | | |
||
| − | |Tyche |
||
| + | {|width="100%" table border="0" |
||
| − | |Mother |
||
| − | |She gave me luck, and I respect her. |
||
|- |
|- |
||
| + | |align="left"|'''Vices''' |
||
| − | |Brad Lucas |
||
| + | |align="right"|None |
||
| − | |Father |
||
| + | |- |
||
| − | |I love him no matter what. |
||
| + | |align="left"|'''Bad Habits''' |
||
| + | |align="right"|None |
||
| + | |- |
||
| + | |align="left"|'''Sleeping Habits''' |
||
| + | |align="right"|Deep |
||
| + | |- |
||
| + | |align="left"|'''Quirks''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Attitude''' |
||
| + | |align="right"|Good |
||
| + | |- |
||
| + | |align="left"|'''Talents''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Social Skills''' |
||
| + | |align="right"|Chatty |
||
| + | |} |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">“I'm a greater believer in luck, and I find the harder I work the more I have of it” </div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:250%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Occupation & Self-Perception</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |align="left"|'''Dream Job''' |
||
| + | |align="right"|Cabin Counsellor |
||
| + | |- |
||
| + | |align="left"|'''Current Job''' |
||
| + | |align="right"|None |
||
| + | |- |
||
| + | |align="left"|'''One Word to Describe''' |
||
| + | |align="right"|Confident |
||
| + | |- |
||
| + | |align="left"|'''Best Physical Trait''' |
||
| + | |align="right"|Smile |
||
| + | |- |
||
| + | |align="left"|'''Worst Physical Trait''' |
||
| + | |align="right"|Hair |
||
| + | |- |
||
| + | |align="left"|'''Things to Change About Self''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Mental State''' |
||
| + | |align="right"|Sane |
||
| + | |- |
||
| + | |align="left"|'''Mental/Emotional Disorders''' |
||
| + | |align="right"|None |
||
| + | |- |
||
| + | |align="left"|'''Emotional Stability''' |
||
| + | |align="right"|Stable |
||
| + | |- |
||
| + | |align="left"|'''Medical Problems/Ailments''' |
||
| + | |align="right"|Healthy |
||
| + | |} |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2><center> |
||
| + | <div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">“Oh, I am fortune's fool!” </div></center></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Favourites & Attitude</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |align="left"|'''Colour''' |
||
| + | |align="right"|Green |
||
| + | |- |
||
| + | |align="left"|'''Music''' |
||
| + | |align="right"|Pop |
||
| + | |- |
||
| + | |align="left"|'''Food''' |
||
| + | |align="right"|Tacos |
||
| + | |- |
||
| + | |align="left"|'''Animal''' |
||
| + | |align="right"|Lions |
||
| + | |- |
||
| + | |align="left"|'''Book''' |
||
| + | |align="right"|Wip |
||
| + | |- |
||
| + | |align="left"|'''Other Favs''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Most at Ease When?''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Priorities''' |
||
| + | |align="right"|idk |
||
| + | |- |
||
| + | |align="left"|'''Past Failures''' |
||
| + | |align="right"|None |
||
| + | |- |
||
| + | |align="left"|'''Biggest Accomplishment''' |
||
| + | |align="right"|None |
||
| + | |- |
||
| + | |align="left"|'''Darkest Secret''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Secret Known by Anyone?''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''Personal Tragedy''' |
||
| + | |align="right"|WIP |
||
| + | |- |
||
| + | |align="left"|'''One Wish''' |
||
| + | |align="right"|World peace |
||
| + | |- |
||
| + | |align="left"|'''Character Flaw''' |
||
| + | |align="right"|Naive |
||
| + | |} |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc15.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | </table> |
||
| + | |-| |
||
| + | Relationships= |
||
| + | <table class="mainpage-gemw" style="width:100%; -moz-box-shadow: 0 0 10px 3px #2DEBAE; background-color:#1C264A; color:#DCDEAC; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #1C264A), color-stop(1, #1C264A)); border:2px solid #2DEBAE; border-bottom:10px solid #2DEBAE; -moz-border-radius: 23px; -moz-border-radius-topright: 23px; -moz-border-radius-bottomleft: 23px; border-radius: 23px; border-top-right-radius: 23px; border-bottom-left-radius: 23px; margin-top: 23px;" cellpadding=2> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Relationships</div><div style="border-bottom: #000080 0px solid; text-align: center; border-left: #000080 0px solid; padding-bottom: 0.5em; margin: 3px 6px 0px; padding-left: 1em; padding-right: 1em; border-top: #000080 0px solid; border-right: #000080 0px solid; padding-top: 0.5em"><div style="font-size:145%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"| |
||
| + | |- |
||
| + | | |
||
| + | {|width="100%" table border="0" |
||
| + | |- |
||
| + | |align="left"|'''Ever Cheated?''' |
||
| + | |align="center"|No |
||
| + | |- |
||
| + | |align="left"|'''Relates to Others?''' |
||
| + | |align="center"|Good |
||
| + | |- |
||
| + | |align="left"|'''Perceived by Strangers''' |
||
| + | |align="center"|Unknown |
||
| + | |- |
||
| + | |align="left"|'''Perceived by Lover''' |
||
| + | |align="center"|- |
||
| + | |- |
||
| + | |align="left"|'''Perceived by Friends''' |
||
| + | |align="center"|Cool |
||
| + | |- |
||
| + | |align="left"|'''Perceived by Family''' |
||
| + | |align="center"|Nice |
||
| + | |- |
||
| + | |align="left"|'''First Impression''' |
||
| + | |align="center"|Good |
||
| + | |- |
||
| + | |align="left"|'''Family/Friends Like Most?''' |
||
| + | |align="center"|Parents |
||
| + | |- |
||
| + | |align="left"|'''Family/Friends Like Least''' |
||
| + | |align="center"|Unknown |
||
| + | |} |
||
| + | |} |
||
| + | </div></div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #000000; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Photo Album</div> |
||
| + | |- |
||
| + | |<div style="font-size:130%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;"> |
||
| + | <gallery position="center" spacing="small" captionposition="within" captionalign="center" captionsize="large" bordersize="large" bordercolor="#B86BE8"> |
||
| + | |||
| + | </gallery> |
||
| + | </div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc16.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2><div style="font-size:300%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">OOC</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc17.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Role & Inspiration:</div> |
||
| + | |- |
||
| + | |<div style="font-size:130%; font-family:'Times New Roman'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Role on the wiki<br />inspiration</div> |
||
| + | |} |
||
| + | </td> |
||
| + | <td class="mainpage-gemw" colspan="2" style="border:3px solid #2DEBAE; background-color:#1E6075; color:#DCDEAC; -moz-border-radius: 33px; border-radius: 33px; -moz-box-shadow: 0 0 10px 3px #2DEBAE; -webkit-box-shadow: 0 0 10px 3px #2DEBAE; box-shadow: 0 0 10px 3px #2DEBAE; padding:10px; padding-bottom:15px; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #2DA89C), color-stop(1, #1E6075)); background-image: -moz-linear-gradient(top, #2DA89C 0%, #1E6075 100%);" cellpadding=2> |
||
| + | {|width="100%" class="collapsible collapsed" |
||
| + | !style="color:#000000;"|<br /><div style="font-size:185%; font-family:'comic sans ms'; text-shadow: 2px 2px #FFFFFF; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">Relationship & RP:</div> |
||
|- |
|- |
||
| + | |<div style="font-size:130%; font-family:'Harrington'; text-align:center; padding:3px; -moz-border-radius:3ex; border-radius:3ex;">user/character<br />'''Current RP'''<br />link to current rp<br />'''Future Plans'''<br />any plans for future/</div> |
||
| − | |Tyche Cabin |
||
| − | |Half-Siblings |
||
| − | |They're ok, I guess. |
||
|} |
|} |
||
| + | </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">divider</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr> |
||
| + | <td> </td> |
||
| + | <td class="mainpage-gemw" colspan="5" cellpadding=2> |
||
| + | <div style="text-align:center;">[[File:Marc18.gif|center]]</div></td> |
||
| + | <td> </td> |
||
| + | </tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | <tr></tr> |
||
| + | </table> |
||
| + | </tabber> |
||
| + | [[Category:Marc]] |
||
| + | [[Category:Lucas]] |
||
| + | [[Category:Children of Tyche]] |
||
[[Category:Characters]] |
[[Category:Characters]] |
||
| + | [[Category:Male]] |
||
| + | [[Category:Brown Hair]] |
||
| + | [[Category:Brown Eyes]] |
||
| + | [[Category:Jackson Rathbone]] |
||
| + | [[Category:3 Month Power]] |
||
| + | [[Category:6 Month Power]] |
||
| + | [[Category:9 Month Power]] |
||
| + | [[Category:A Son of Hades]] |
||
Latest revision as of 01:08, 3 March 2015
The Basics |
|||||||||||||||||||||||||||||||||||||||||
|
|
|
|||||||||||||||||||||||||||||||||||||||
History
|
||||||||||||||||||||||||||||||||
Childhood & Family Info |
||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||
Physical Appearance & Images
Model: Jackson Rathbone |
||||||||||||||||||||||||||||||||||||||||||||||||||
Physical Description
|
||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||
Weapons |
||||||||||||||||||||
|
|
|
|
||||||||||||||||||
Combat & Abilities
|
||||||||||||||||||||
General & Misc Info |
||||||||||||||||||||||||||||||||||||||||||||||
|
Luck is a gift to balance |
||||||||||||||||||||||||||||||||||||||||||||||
General Information
|
||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||
Habits & Traits
|
||||||||||||||||||||||||||||||||||||||||||||||
|
“I'm a greater believer in luck, and I find the harder I work the more I have of it” |
||||||||||||||||||||||||||||||||||||||||||||||
Occupation & Self-Perception
|
||||||||||||||||||||||||||||||||||||||||||||||
“Oh, I am fortune's fool!” |
||||||||||||||||||||||||||||||||||||||||||||||
Favourites & Attitude
|
||||||||||||||||||||||||||||||||||||||||||||||
Relationships
|
||||||||||||||||||||||||||
|
||||||||||||||||||||||||||
OOC |
||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||
|
divider |
||||||||||||||||||||||||||